Capture email events with Webhooks
Learn how to receive real-time notifications about your email sending activities directly to your server.
We’re excited to announce one of our most requested features: Webhooks.
What is a Webhook?
A webhook is a way for one application to provide other applications with real-time information. In our case, we send a notification to your application every time an email event occurs. This allows you to receive real-time and actionable updates on the delivery, open, bounce, and click events of your emails.
"Working with Resend has been amazing. By using Webhooks, I'm able to track email opened/clicked events via Segment and log those events in LogSnag for visibility. I highly believe in the people behind Resend."
What can you build with Webhooks?
Webhooks use HTTPS and deliver a JSON payload which includes metadata like the from, to, and status of your email event. You can use email webhooks to automate your workflows, like:
- Automatically remove bounced email addresses from mailing lists
- Create alerts in your messaging or incident tools based on event types
- Store all send events in your own database for custom reporting/retention
- Expose email events in your app
Setting up
For how powerful webhooks are, they could not be more straightforward to get started.
"Resend is super easy to set up. Loving the modern approach the team is taking with supercharging email. Never been a fan of other clunky tools."
First, create an endpoint to receive POST requests (or use a tool like Zapier).
For example, you can add an API route on Next.js:
import type { NextApiRequest, NextApiResponse } from 'next';export default (req: NextApiRequest, res: NextApiResponse) => {if (req.method === 'POST') {const payload = req.body;console.log(payload);res.status(200);}};
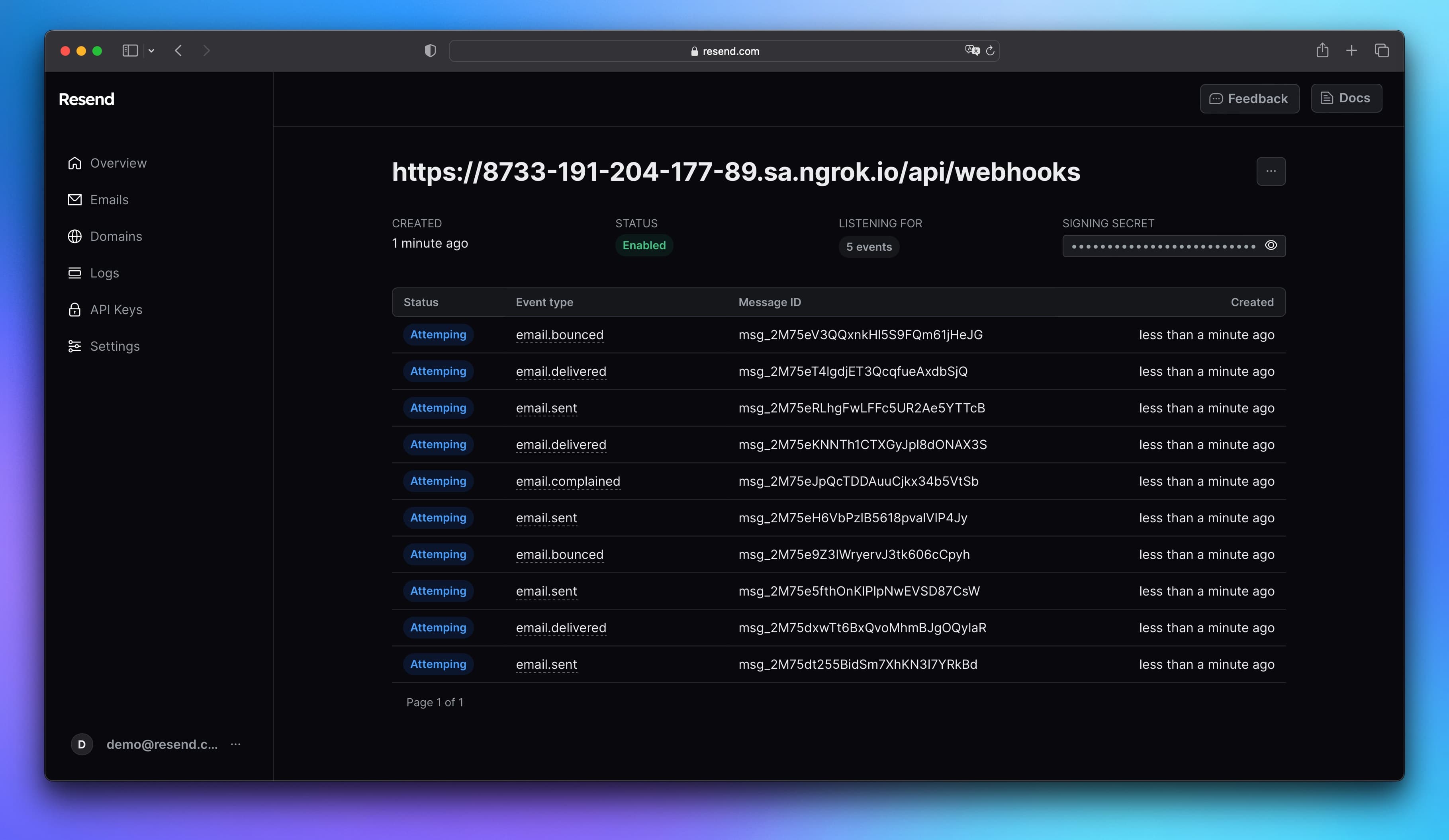
Then register your webhook endpoint on Resend.

Now every time an email event occurs, Resend will send a POST request to your endpoint with the event payload.
Check the full example
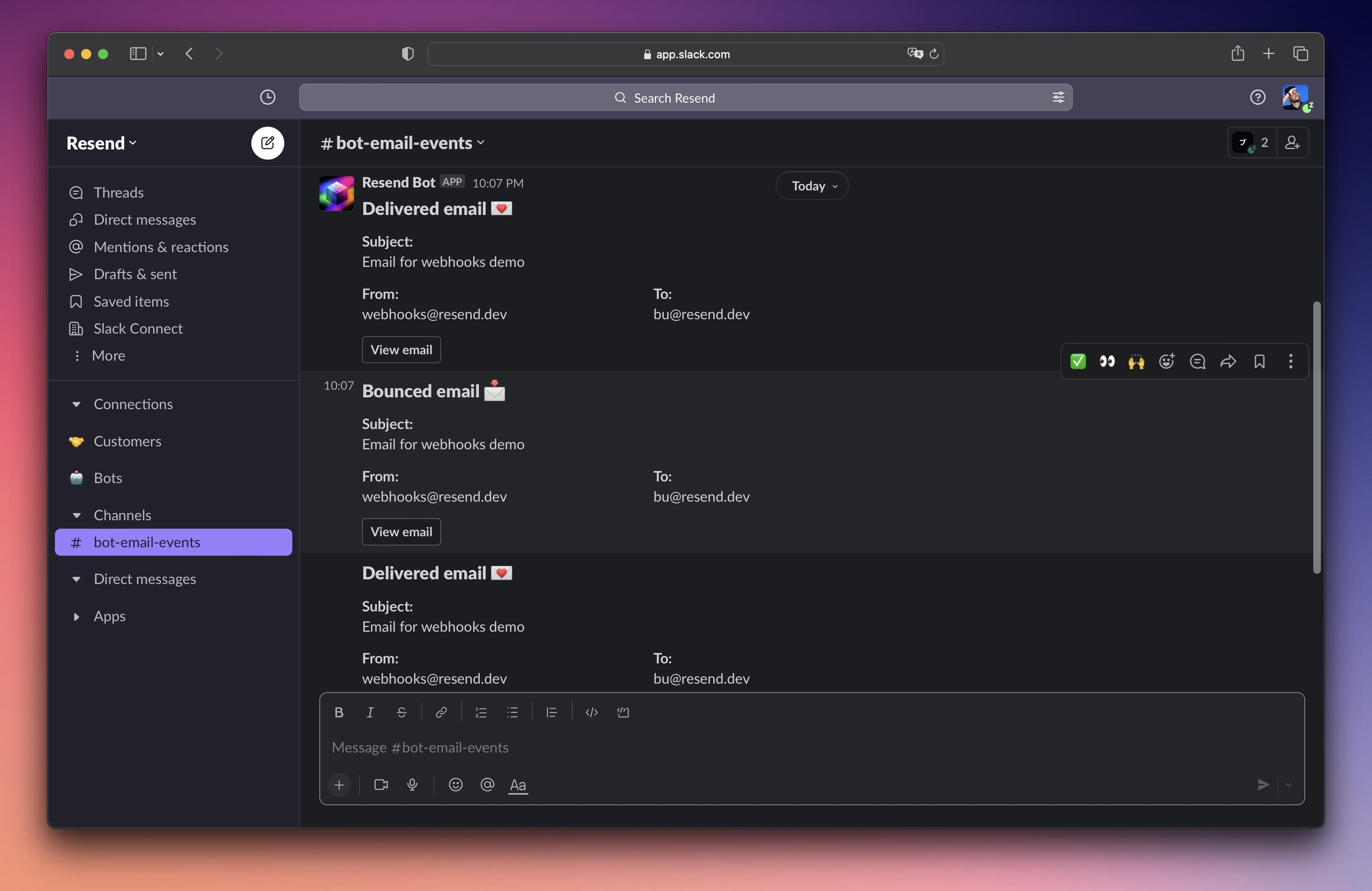
We built a GitHub repository that shows a Slack notification being triggered from Resend webhooks using Next.js and TypeScript.

What’s next?
We’re excited to see what you build with webhooks. For more information on each event types, retry schedule, and delivery attempts, check the Webhooks docs.